
9° puntata
Oggetti e file multimedialiIncludere gli oggetti
Le immagini a mappa
 |
9° puntataOggetti e file multimedialiIncludere gli oggetti Le immagini a mappa |
| Ritorna all'indice | |
Anche la nostra pagina Web può essere decorata e completata con oggetti di vario tipo: immagini, audio e video, animazioni di vario tipo, menu a discesa... Questa puntata sarà meno approfondita delle precedenti in quanto vedremo qual è la procedura generale per includere gli oggetti senza entrare troppo nel particolare, dato che ogni oggetto di cui parleremo richiederebbe un corso a parte. |
 |
Per poter aggiungere alle nostre pagine Web oggetti di tipo diverso (per esempio file audio e video, applet Java, Animazioni Flash, documenti PDF) è necessario che siano caricati sul nostro computer dei programmi particolari (plug-in e controlli ActiveX) che aiutino il browser a "comprendere" questi file esterni; tutti questi programmi sono direttamente scaricabili in Internet.
Come per le immagini distinguiamo tra collegamenti a file esterni, che saranno visualizzati in una pagina nuova, e file incorporati, che diventeranno parte della pagina Web perché il browser avrà "fuso" il codice binario di questi con la pagina HTML.
Per collegarsi ad un file esterno basta effettuare un classico collegamento ipertestuale utilizzando il tag A con l'attributo HREF il cuo valore è il nome del file preceduto dall'eventuale percorso relativo.
Se è presente il programma che lo legge il browser ne visualizzerà il contenuto in una nuova finestra (e per tornare alla nostra pagina HTML occorrerà utilizzare il tasto BACK o INDIETRO); se invece il browser non trova l'interprete (perché non è stato caricato oppure perché il formato non lo permette) chiederà se si vuole aprire il file o se si vuole salvarlo su disco.
Il link a province.pdf ci mostra un file PDF nella finestra del browser (per vederlo è necessario caricare Acrobat Reader), il link a province.zip ci permette di aprire con WinZip lo stesso file compresso.
Il formato PDFIl PDF (da Portable Document Format) è un formato di Adobe Systems adatto per inviare in rete documenti elettronici da consultare e stampare. Come il linguaggio PostScript (dal quale deriva) questo formato rappresenta fedelmente testo e immagini così come andranno alla stampante, mentre ad esempio la riproduzione di un documento con estensione .doc può dipendere dalle impostazioni dei margini e della pagina. |
Storicamente il Web fece il salto di qualità grafico con le immagini e con l'inserimento di piccoli programi detti applet Java, che permettevano di dare alla pagina degli "effetti speciali" (menu a discesa, animazioni, effetti sulle immagini, ecc.).
 |
Le applet Java sono piccoli programmi in grado di girare in qualsiasi computer che abbia installato una "macchina virtuale Java" indipendentemente dal sistema operativo utilizzato. Il JAVA è un linguaggio di programmazione completo (come COBOL, C o VISUAL BASIC), che permette di creare applicazioni e programmi; le applet sono un tipo di tali programmi, che hanno la caratteristica di essere richiamate direttamente dal browser. |
Il problema principale delle applet è la velocità di caricamento, in quando l'applicazione ha bisogno di tempo per essere caricata dal browser. Inoltre il linguaggio Java non è così semplice da imparare (imparare a scrivere script per HTML dinamico è molto più semplice) ed occorre un software particolare per compilare il codice e creare le applet. |
|
E' possibile caricare altri tipi di file multimediali e in questo periodo sono molto diffusi i file prodotti con Shockwave Flash (estensione SWF), che con poco "peso" permettono di includere filmati e animazioni molto professionali, anche se i progettisti dei siti tendono ad abusarne specialmente nelle pagine iniziali. Altri tipi di file multimediali sono i file audio (estensioni WAV, MP3) e video (estensioni MPEG, MOV e AVI).
Comunque produrre applet Java, animazioni Flash e file audio e video richiede programmi appositi e studi appropriati, per cui per ora non faremo altro che prendere e inserire nelle nostre pagine oggetti fatti da altri (naturalmente con il loro permesso). E se qualcuno volesse approfondire questi argomenti ci sono tanti buoni testi in libreria e articoli in rete: fatevi guidare dall'istinto e buon divertimento!
Per includere un oggetto occorre utilizzare un tag specifico, proprio come abbiamo fatto per le immagini con il tag IMG.
Per caricare una applet Java occorre utilizzare il tag APPLET, che può avere diversi attributi: i più comuni sono CODE , il cui valore è l'indirizzo del file di estensione .class contenente la applet compilata, e la coppia WIDTH e HEIGHT, che ne definisce le dimensioni sul video.
Spesso all'interno della coppia <applet> </applet> sono presenti uno o più elementi PARAM, che contengono gli attributi NAME e VALUE e che permettono di passare dei parametri iniziali all'applicazione (l'esempio classico è quello di un menu a discesa, al quale ogni volta si passa il numero delle voci e la descrizione di ciascuna voce). Di solito chi ha creato la applet fornisce tutta la descrizione dei parametri necessari, senza i quali l'applicazione non funziona.
Con l'aumento dei tipi di file importabili nella pagina è stato creato il tag EMBED, che definisce un generico oggetto da includere. I suoi attributi principali sono SRC, che dichiara il nome del file da includere, e TYPE, che descrive al browser il tipo di file; nel caso di file multimediali l'attributo loop = true indica al browser di ripetere il video o il filmato indefinitamente.
Vediamo come i nostri browser leggono questi quattro oggetti di tipo diverso:
<embed src="applauso.wav" autostart="true" loop="false" volume="80"> (file audio)
<applet code="Clock.class" id="Clock" width="100" height="100"> (applet Java)
<embed src="falco.swf" type="application/x-shockwave-flash"> (animazione Flash)
<embed src="chess.mpg" type="application/x-mpg" loop="true"> (file video)
| quello che visualizza Internet Explorer (versione 5.0) |
quello che visualizza Netscape Navigator (versione 4.06) |
|---|---|
 |
 |
Netscape visualizza solo gli oggetti per i quali sono stati caricati i plug-in necessari, e voi stessi potete consultare con il vostro browser questa pagina.
I tab APPLET e EMBED che abbiamo visto sono stati deprecati in favore della marcatura OBJECT, che permette di inserire un generico oggetto, comprese le immagini e altri testi.
Il file e i dati da interpretare possono essere forniti tramite l'attributo CLASSID in due modi: da una risorsa esterna (esempio: <object classid="www.miosito.it/oggetti">) o in linea (esempio: <object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000">). Di solito è conveniente utilizzare il secondo metodo, anche se l'uso del tag generico OBJECT dpende molto dal tipo di oggetto incluso.
Oltre agli attributi ereditati da IMG e APPLET, esiste tutta una serie di attributi (declare, codebase, data, type, codetype) che aiutano il browser a riconoscere il tipo di oggetto e i dati da caricare; inoltre il tag OBJECT può contenere elementi PARAM per specificare i parametri da passare all'oggetto.
Comunque, come per le applet Java, chi ha generato e distribuito il file vi fornirà informazioni su quali valori inserire all'interno dell'elemento OBJECT.
Per vedere un esempio concreto sull'utilizzo di OBJECT includiamo nella pagina HTML il file Flash falco.swf (creato e gentilmente offerto da Daniele); è necessario richiamare l'apposito controllo Active-X in grado di leggere l'oggetto Shockwave Flash (definito come valore di CLASSID da un lungo codice in cifre esadecimali) specificando il nome del file all'interno dell'elemento PARAM.
<object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000">
<param name="movie" value="Oggetti/falco.swf">
</object>
E' infine possibile nidificare i tag OBJECT, e in questo caso l'oggetto interno viene caricato solo se non è possibile caricare quello esterno (ad esempio caricando un'immagine se non può essere caricata l'animazione Flash).
<object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000">
<param name="movie" value="falco.swf">
<object data="falco.gif" type="image/gif"></object>
</object>
Terminiamo il discorso sugli oggetti inseribili nella nostra pagina parlando delle immagini a mappa. Le mappe permettono di specificare una regione di un'immagine e di associarle un'azione corrispondente, come un collegamento ad un'altra pagina.
Ci sono due tipi di mappe, quelle residenti sul server (server-side) e quelle specificate nel codice HTML (dette client-side); se la mappa non è eccessivamente complessa è preferbile utilizzare queste ultime.
La mappa client-side) si crea con il tag MAP che ha l'unico attributo NAME, necessario per assegnarle un nome. All'interno dell'elemento MAP sono presenti gli elementi AREA i cui attributi definiscono la regione e l'oggetto del collegamento:
La mappa che abbiamo creato è associabile ad uno o più elementi IMG o OBJECT. Per associare un'immagine alla mappa basta aggiungere al tag IMG l'attributo USEMAP seguito dal nome della mappa (definito dall'attributo NAME di MAP) preceduto dal carattere #.
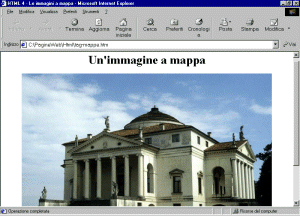
Vediamo un esempio in cui vogliamo collegare la seguente imagine ad una mappa:

Occorre innanzitutto costruire la mappa definendo le aree sensibili:
<map name="mappa">
<area shape="rect" coords="400,250 425,325" href="note.htm#porta">
<area shape="circle" coords="354,145 50" href="note.htm#cupola">
<area shape="poly" coords="129,212 216,152 322,184 328,340 128,339" href="note.html#facciata">
</map>
Successivamente si collega l'immagine alla mappa:
<img src="Architettura.jpg" usemap="#mappa" border="0"></p>
Potete vedere quello che accade quando selezionate le zone sensibili consultando questo esempio.
Trovare da soli le coordinate di tutti i punti può essere un lavoretto da certosini, per fortuna sono reperibili diversi programmi in grado di aiutarci.
Abbiamo pressoché completato il nostro viaggio all'interno dell'HTML di base (mancano solo le form che per chiarezza introdurremo solo tra qualche puntata) ed abbiamo visto che è possibile caricare alcuni file per rendere la pagina più attiva e gradevole, anche se per utilizzarli occorrono programmi e studi specifici. Dalla prossima puntata inizieremo a parlare di HTML "dinamico", iniziando a definire che cosa è, cosa vuole dire dinamicità lato server e lato client, come passare i dati da server a client e viceversa, ed infine come creare fogli di stile ed effetti dinamici nelle nostre pagine Web.
| Ritorna ad inizio pagina | testo e grafica di Francesco Battistelli | Ritorna all'indice |