
8° puntata
I frame in HTMLCostruiamo una pagina con i frame
Inserire un frame interno
 |
8° puntataI frame in HTMLCostruiamo una pagina con i frame Inserire un frame interno |
| Ritorna all'indice | |
HTML ci dà possibilità di dividere lo schermo in porzioni rettangolari detti frame, con la possibilità di caricare in ciascun riquadro un documento diverso. La divisione in frame è utile per creare zone con informazioni multiple e indipendenti, e ad esempio consente di aggiornare le pagine mantenendo sempre visibili un'intestazione o un indice. |  |
 |
Innanzitutto c'è una pagina di base che rimane dietro le quinte e sostiene i frame, i quali contengono i documenti che vedremo sullo schermo; come un cameriere che carica e scarica pizze sui singoli piatti, così nei signoli frame possono essere caricati e scaricati documenti HTML.
Ogni riquadro della finestra ha un suo nome ben definito (utile in particolare nei collegamenti ipertestuali) e contiene il riferimento al file HTML che contiene il documento da caricare. |
Per la prima volta vediamo una pagina che non contiene il tag BODY: infatti la pagina di sfondo che contiene i riquadri è definita utilizzando FRAMESET al posto del consueto BODY.
La coppia <frameset> </frameset> racchiude gli elementi FRAME, definiti dal tag senza chiusura <frame>.
I due attributi ROWS e COLS del tag FRAMESET specificano indirettamente il numero di righe o di colonne in cui è diviso il frameset, indicando in successione le dimensioni in pixel o in percentuale di ogni singola porzione.
Per esempio il codice <frameset rows="40%,60%"> divide la pagina in due frame e quello che si trova sopra occupa in altezza il 40% dello schermo, quello sotto il 60%.
Il codice <frameset cols="200,*"> divide la pagina con due frame verticali, quello che si trova a sinistra è largo 200 pixel, mentre quello a destra occupa tutto lo spazio rimanente, che dipende dalla risoluzione del video (* è un carattere jolly che si trova all'interno di attributi che specificano le dimensioni come WIDTH e HEIGHT, ed ha il significato di "tutto lo spazio rimanente").
E' posibile anche nidificare i tag FRAMESET, ed è quello che si usa per ottenere divisioni orizzontali e verticali combinate, come nell'esempio che vedremo successivamente.
Ogni tag FRAME definisce una porzione autonoma della finestra, e due sono gli attributi indispensabili:
Esistono poi altri attributi che specificano i margini del frame (MARGINHEIGHT e MARGINWIDTH), se il frame ha la barra di scorrimento (SCROLLING, con valori possibili yes, no, auto) o se non è consentito ridimensionarlo (NORESIZE, attributo senza valore).
L'attributo FRAMEBORDER del tag FRAMESET specifica la larghezza del bordo che separa i frame (spesso si pone frameborder="0" per nascondere le barre di divisione e non ci accorgiamo che la pagina contiene frame finché non ne scorriamo una parte).
L'ultimo tag che incontriamo è NOFRAME, che serve per scrivere del testo visualizzabile da quei browser che non sono in grado di vedere i frame.
Vogliamo generare una piccola sezione che illustri le province di una Regione (qui ci sono le Marche, ma potete costruirne una per la vostra Regione preferita), mantenendo sempre presenti un'intestazione, un indice e una base.
 |
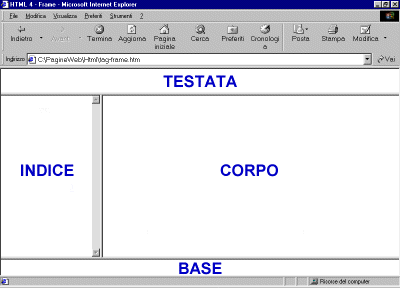
Innanzitutto si deve costruire il FRAMESET, ovvero la struttura di appoggio: dividiamo la pagina in tre righe stabilendo l'altezza di ognuna:
|
|
Dato che vogliamo dividere la seconda riga in due colonne sostituiamo il frame relativo con un frameset diviso in due colonne:
|
|
||||||
Il passo successivo è dare un nome ai quattro frame in cui è divisa la finestra del browser: con molta fantasia li chiameremo TESTATA, INDICE, CORPO e BASE (cercate di utilizzare sempre nomi che diano un'idea della funzione o della posizione, chiamarli A, B, C e D non sarebbe altrettanto utile...)
| Inoltre utilizzando l'attributo scrolling facciamo in modo che la testata e la base non possano scorrere (valore no), che l'indice abbia sempre la barra di scorrimento (valore yes) e che il corpo visualizzi la barra solo quando il documento è più lungo dello spazio a disposizione (valore auto).
<frameset rows="12%,80%,8%"> <frame name="testata" scrolling="no"> <frameset cols="200,*"> <frame name="indice" scrolling="yes"> <frame name="corpo" scrolling="auto"> </frameset> <frame name="base" scrolling="no"> </frameset> |
 |
Nota: Occorre fare attenzione quando si usa scrolling="no": è possibile che l'utente abbia impostato una risoluzione o la dimensione dei caratteri tale che non veda tutto quello che c'è nel documento, e non potendo scorrere con la barra ci saranno zone irraggiungibili: il consiglio è di usarlo solo quando il contenuto è sicuramente visibile e nel dubbio conviene sostituirlo con il più sicuro scrolling="auto".
A questo punto per completare la pagina è necessario indicare il nome dei file che contengono i documenti che vogliamo visualizzare (la pagina FRAMESET senza documenti collegati è come un cameriere che porta piatti vuoti). Prima di tutto costruiamo quattro documenti HTML che inseriremo nei nostri frame ancora vuoti e li salviamo nella stessa cartella del file principale.
file testata.htm |
file indice.htm |
file carta.htm |
file base.htm |
Definendo ognuno di questi file come sorgente del contenuto del frame otteniamo la pagina sottostante che salviamo con un nome qualsiasi.
<html>
<head>
<title>HTML 4 - Frame</title>
</head>
<frameset rows="12%,80%,8%">
<frame src="testata.htm" name="testata" scrolling="no">
<frameset cols="200,*">
<frame src="indice.htm" name="indice" scrolling="yes">
<frame src="carta.htm" name="corpo" scrolling="auto">
</frameset>
<frame src="base.htm" name="base" scrolling="no">
<noframes>
<body>
<p>Mi dispiace, il tuo browser non vede i frame</p>
</body>
</noframes>
</frameset>
</html>
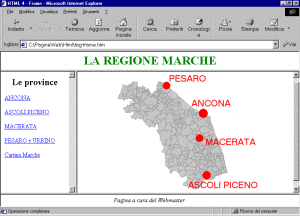
| quello che visualizza Internet Explorer (versione 5.0) |
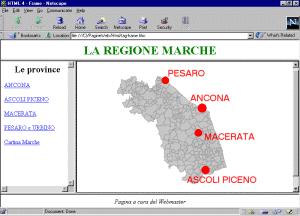
quello che visualizza Netscape Navigator (versione 4.06) |
|---|---|
 |
 |
 |
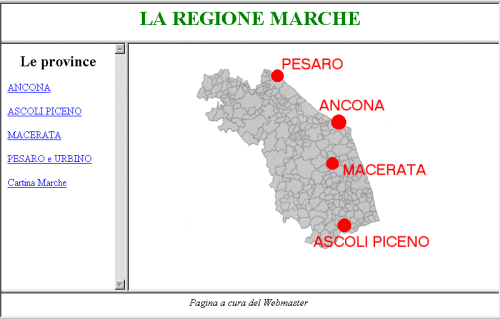
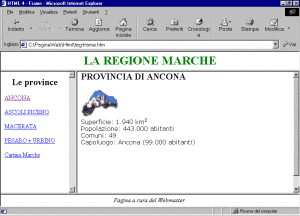
Dato che nel documento indice.htm sono stati creati dei collegamenti contenenti l'attributo target="corpo", quando si selezionano le voci l'oggetto del collegamento ipertestuale apparirà nel frame che ha quel nome (e se non c'è nessun frame "corpo" verrà aperta una finestra nuova). Nell'immagine a fianco vediamo cosa succede quando si seleziona la voce del menu ANCONA. E' possibile caricare il nuovo documento sull'intera finestra anziché all'interno di un frame utilizzando l'attributo TARGET con il valore target="_top". Potete ora consultare la pagina di esempio che abbiamo costruito e provare a creare nuove pagine contenenti frame. |
Esiste un nuovo tag di HTML 4 che permette di inserire all'interno di un normale documento HTML una finestra contienente un altro documento. E' il tag IFRAME, che nel punto in cui è dichiarato genera una finestra delle dimensioni specificate da WIDTH e HEIGHT (gli altri attributi sono quelli di FRAME).
Vediamo come i nostri browser leggono il codice HTML sottostante, esempio che voi stessi potete consultare.
<html>
<head>
<title>HTML 4 - Frame</title>
</head>
<body>
<h1 align="center"><font color="#008000">LA REGIONE MARCHE</font></h1>
<table width="600" border="1" align="center">
<tr>
<td width="50%" valign="top">
<h2 align="center">Le province</h2>
<p align="center"><a href="dati.htm#ancona" target="finestrella">ANCONA</a></p>
<p align="center"><a href="dati.htm#ascoli" target="finestrella">ASCOLI PICENO</a></p>
<p align="center"><a href="dati.htm#macerata" target="finestrella">MACERATA</a></p>
<p align="center"><a href="dati.htm#pesaro" target="finestrella">PESARO e URBINO</a></p>
</td>
<td width="50%">
<iframe src="dati.htm" name="finestrella" width="300" height="300">
</td>
</tr>
</table>
</body>
</html>
| quello che visualizza Internet Explorer (versione 5.0) |
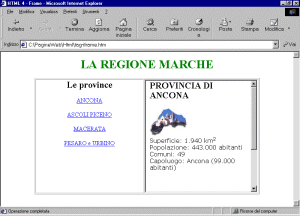
quello che visualizza Netscape Navigator (versione 4.06) |
|---|---|
 |
 |
Come potete vedere questa versione di Netscape non riconosce il tag IFRAME, quindi per non tagliare fuori tutti quelli che non hanno un browser adatto è opportuno creare un collegamento ad una pagina alternativa.
La prossima puntata faremo una carrellata sugli oggetti che possiamo includere in una pagina Web.
| Ritorna ad inizio pagina | testo e grafica di Francesco Battistelli | Ritorna all'indice |